Turning an iPod Touch into a high-tech weather display
August 23, 2016 in Projects

So, last New Year I’ve decided to make me a weather widget. I love the idea of exposing data in real-life – meatspace – widgets. There’s just something about data being there, without interaction. Weather data, specifically, is a perfect fit for widgets – it is always present, and the use case is always the same – show the current conditions, and a short forecast.
Eight months in, the entire family is using it, from my 3-year-old son to the in-laws. That’s unparalleled deployment success!
Initially, the app was hard-coded to 480x360. But I’ve finally made the layout scalable to any screen size, so you can deploy it onto any smartphone or tablet (or hey - even a PC-driven plasma panel!), so now I consider it polished enough to talk about it.
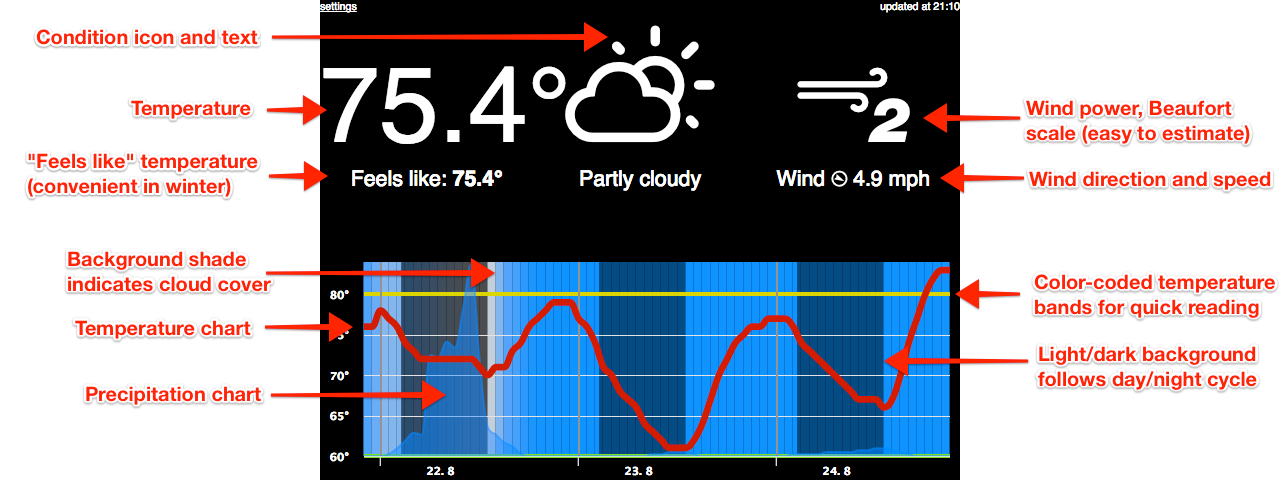
I had a great time planning out the layout and the chart to stuff more information into it without being overcrowded.

The tiny display is feature-packed but still instantly parseable from a distance
Implementation
I had an iPod Touch laying around, and as for the software, I’ve decided to code it myself.
The app is implemented in Om - the React wrapper for ClojureScript. The chart is made with Highcharts. The condition icons are from Weather Icons.
I am using Weather Underground to get the weather data.
I got to say, it was remarkably easy to build with these tools. I like that ClojureScript gives me the full power of a functional programming language, as this project required much data transformation.
And with Om, data updates are trivial, you just code the state-driven markup, and it takes care of rerendering whenever you feed new state. It’s not my favorite Clojurescript framework, but it’s still really good.
And I can deploy the widget to Github Pages. What’s cool is that once it’s loaded onto the device, it can practically stay there forever, no server needed. So when I was prototyping I’d just boot up a local server, load the page on the iPod, then leave it for hours or days, independent of my laptop. Oh, and you can use Figwheel to do live coding on the iPod, but I found it more convenient to use Chrome’s device emulation.
Deploying to your own device
You can use this app to turn any device of your own into a weather informer.
To deploy it, you will need:
- a smartphone, iPod or tablet;
- a wall charger;
- a nearby socket; bonus points for using a solar panel!
- some double-sided tape for mounting;
- preferably a case, to not glue the device itself;
- a Wunderground API key - choose the free Anvil Developer plan.
Then:
- Open the widget page from the device.
- Click “Settings”
- Enter your API key
- Enter your location code - obtained from the WUnderground site.
- Tune language and units.
- Save.
- Mount your device and enjoy! No more maintenance needed.


