Стендап Сьогодні
📢
Канал в Telegram @stendap_sogodni
🦣
@stendap_sogodni@shevtsov.me в Федиверсі
29.04.2023
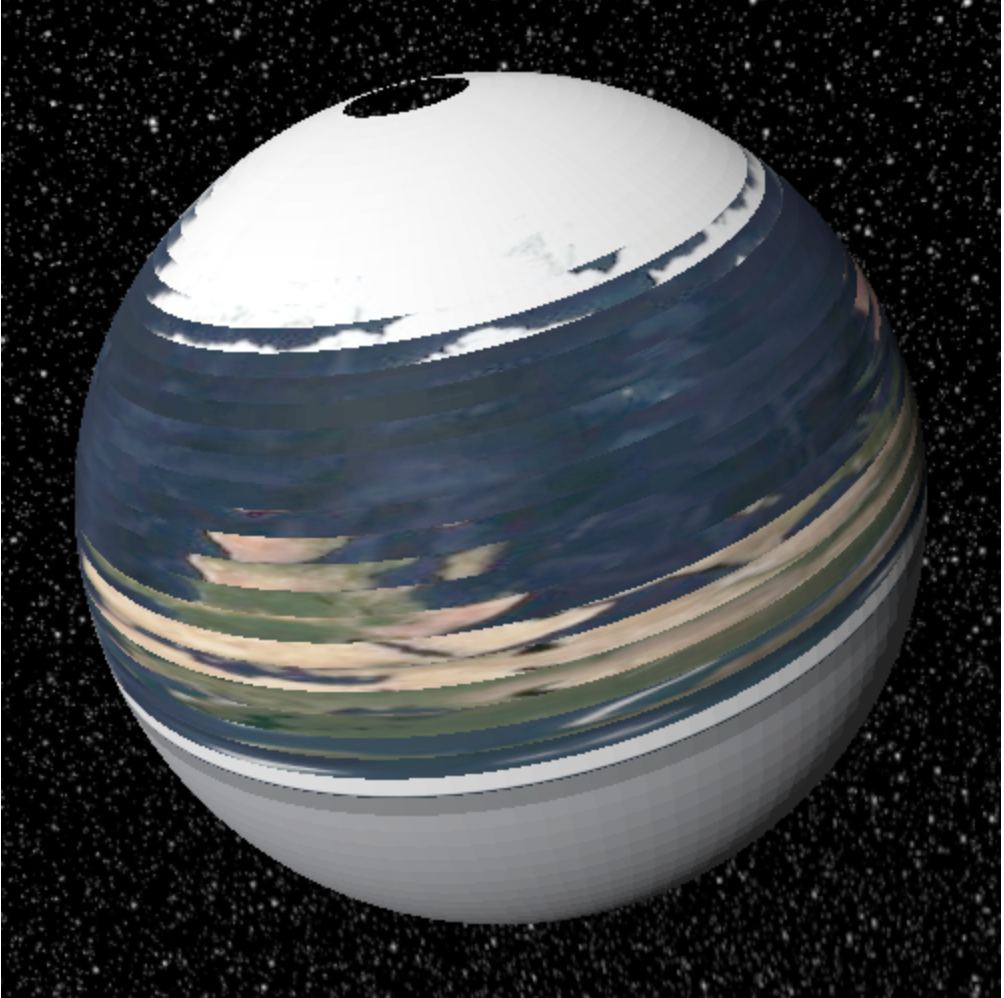
Роблю глобус на three.js

Принаймні це красиво
Для постів про подорожі намагаюся зробити красиву тривимірну карту. Причому через мої дикі вимоги “просто” карта на кшталт Google Maps або Leaflet не подобається — роблю свою. Ідея в тому, що замість повноцінної карти це буде обмежена та зрежисована анімація.
Вирішив робити на three.js - бібліотеці тривимірної графіки на JavaScript. На сучасних пристроях вона повністю прискорена технологією WebGL та графічним процесором, тому працює все дуже добре і можна робити речі набагато складніше, ніж глобус.
Перший крок — власне, намалювати глобус. Для цього знайшов класну статтю; код з неї запрацював майже без корекції на сучасну версію three.js. Потім достатньо легко зʼясував, як перекладати географічні координати на “графічні” (для цього дуже корисним є клас Spherical) та орієнтувати глобус на той бік, що мені потрібно. Навіть анімувати переліт з однієї точки в іншу.
Далі задача була така, щоб камера наближувалась до об’єкта, а карта збільшувала масштаб в міру наближення. Як всі нормальні карти роблять — але в мене ідея завантажувати потрібні мені шари карти заздалегідь, щоб це було гладенько. Власне, зображення плиток можна взяти багато де, наприклад, на MapTiler. Залишається накласти їх на глобус. І тут все пішло не так…
Якщо дуже коротко, то стандартна проєкція онлайн-карт — Меркатор — не сходиться зі стандартним способом накладання текстури на сферу. Меркаторівська проєкція витягується біля полюсів. Тому просто накласти текстуру на глобус — як це зробив автор статті-прикладу — можна тільки якщо карта підготована “в форматі текстури”. Щоб відображати карти, треба обчислювати текстурні координати для всіх точок на сфері. Тут вже починається серйозна тригонометрія, на якій я поки застряг — може тому, що вже друга година ночі.
А ще, сфера Three.js хороша, як сфера, але не як глобус. ЇЇ розподіл на полігони більш нагадує волейбольний мʼяч, ніж глобус. Тому я й генерацію глобуса переписав. Алгоритм досить простий — біжиш по широті та довготі, генеруєш трикутники парами. А ось тригонометрія складна. На ній поки й залишаю.

