Стендап Сьогодні
📢
Канал в Telegram @stendap_sogodni
🦣
@stendap_sogodni@shevtsov.me в Федиверсі
15.11.2023
Вкладені підказки у VSCode; власні налаштування кольорів

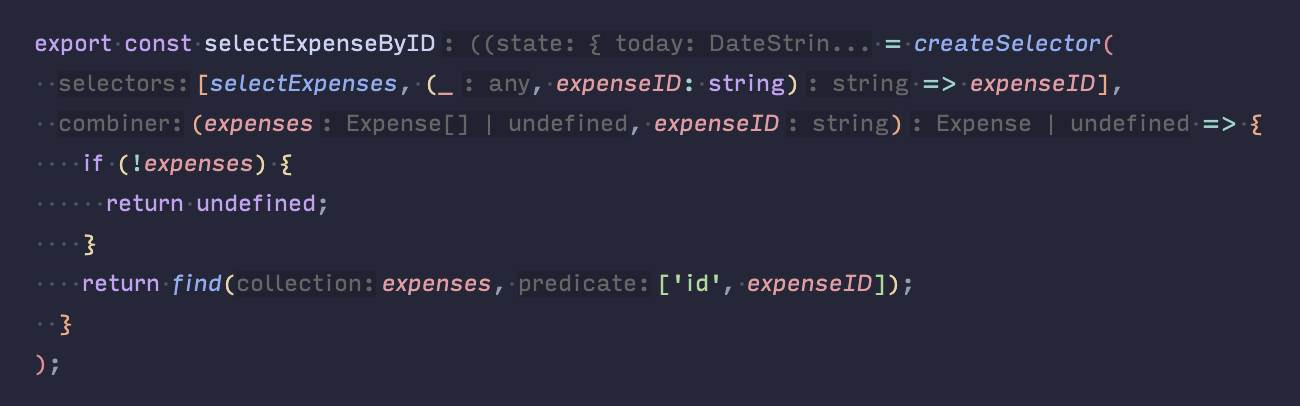
Приклад одночасно того, як зручні вкладені підказки (все, що сірим), та скільки типізації за тебе робить TypeScript і нічого не треба писати.
💡 Десь близько року у VS Code є така функція, як вкладені підказки (inlay hints.) Вони додають “фантомний” допоміжний текст до коду — наприклад, назви параметрів функцій або їхні типи. В тих мовах, де це підтримується (а для мене це TypeScript та Go), це дуже зручно. Раджу відкрити налаштування, пошукати inlay та подивитися на численні можливі підказки.
До речі, офіційної української локалізації VS Code немає, отже доводиться вигадувати переклади функцій власноруч.
Є один неприємний мені аспект цих підказок — колір, яким вони відображаються за замовчуванням. Він надто близький до звичайного тексту, тож важко стає відрізнити. А відрізняти важливо, бо ті ж типи деколи хочеться написати вручну, та незрозуміло, які з типів є “фантомними”.
🎨 Тому розібрався та знайшов налаштування workbench.colorCustomizations. Ним можна перепризначити будь-який з контекстних кольорів. До речі, для підказок кольорів цілих три — перераховувати їх не буду, бо легко знайти в редакторі налаштувань знов-таки за ключем inlay. (Не знаю, чи всі знають, що окрім графічного діалогу налаштувань у VSCode можна редагувати їх у вигляді JSON, для чого є команда Open User Settings (JSON).)
🌑 Отже, зробив у себе підказки блідішими. Нарешті, залишився останній нюанс — блідий текст у світлій темі стає яскравим у темній. А я один з прихильників автоматичного перемикання тем. Тому довелося знайти ще, що у colorCustomizations можна вкласти ключ з назвою теми та вказати інші кольори для темної теми. Які й можна побачити на ілюстрації.

