Стендап Сьогодні
📢
Канал в Telegram @stendap_sogodni
🦣
@stendap_sogodni@shevtsov.me в Федиверсі
03.03.2024
Особливості Swift Charts

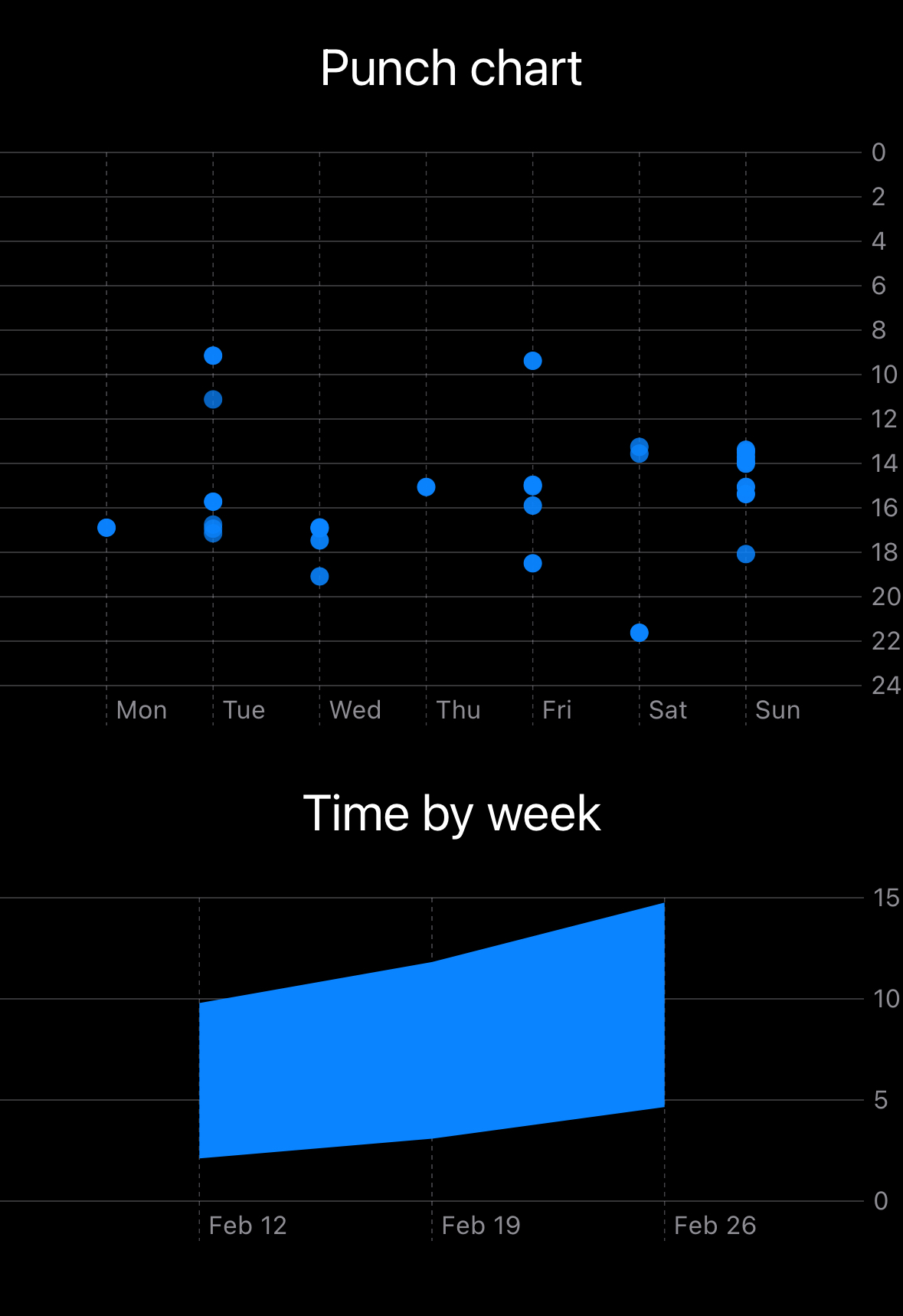
Ось такі два графіки статистики за одним з тегів
Робота над стохастичним таймтрекером продовжується. Графіки та аналітика — це те, що наділяє такий продукт сенсом, тож я знов багато часу провожу за вивірянням коду графіків.
Swift Charts - трохи незвична для мене бібліотека (а звична то D3 або Highcharts). Вона є повністю декларативною та високорівневою, тому коригування вигляду відбувається високорівневими та абстрактними засобами.
Ну, наприклад: щоб спрямувати шкалу у зворотному напрямку, потрібно… передати їй обʼєкт “області визначення”, та в ньому вказати напрямок. А щоб шкала точно включала значення від 0 до 24, в цю область визначення додаються ці межі:
.chartYScale(domain: .automatic(reversed: true, dataType: Double.self) { domain in
domain.append(0)
domain.append(24)
})
Коли вже знаєш розвʼязок. то він ніби логічний. Проте щоб дійти його, доводиться “реверс-інжинірити” власні вимоги з простого візуала у бізнес-модель графіка. (Або, іншими словами, навчитися користуватися цією бібліотекою.)
Окрема задачка — це відображення графіка з розривами. Наприклад, якщо в деякий тиждень тег не був використаний, тобто даних немає — а на сусідні тижні є — то за замовчуванням Swift Charts просто інтерполює проміжок. Щоб того уникнути, я знаю тільки один спосіб: кожний проміжок без розривів має стати окремою серією. Серія є параметром для точки. Тож мусимо вручну визначити, що для нас є розривом, розбити дані на безперервні проміжки, призначити кожному проміжку ключ, та передавати цей ключ параметром серії. Це все виглядає набагато складніше, ніж має бути — проте працює.

