Стендап Сьогодні
📢
Канал в Telegram @stendap_sogodni
🦣
@stendap_sogodni@shevtsov.me в Федиверсі
30.05.2024
Механізм оновлення у SwiftUI

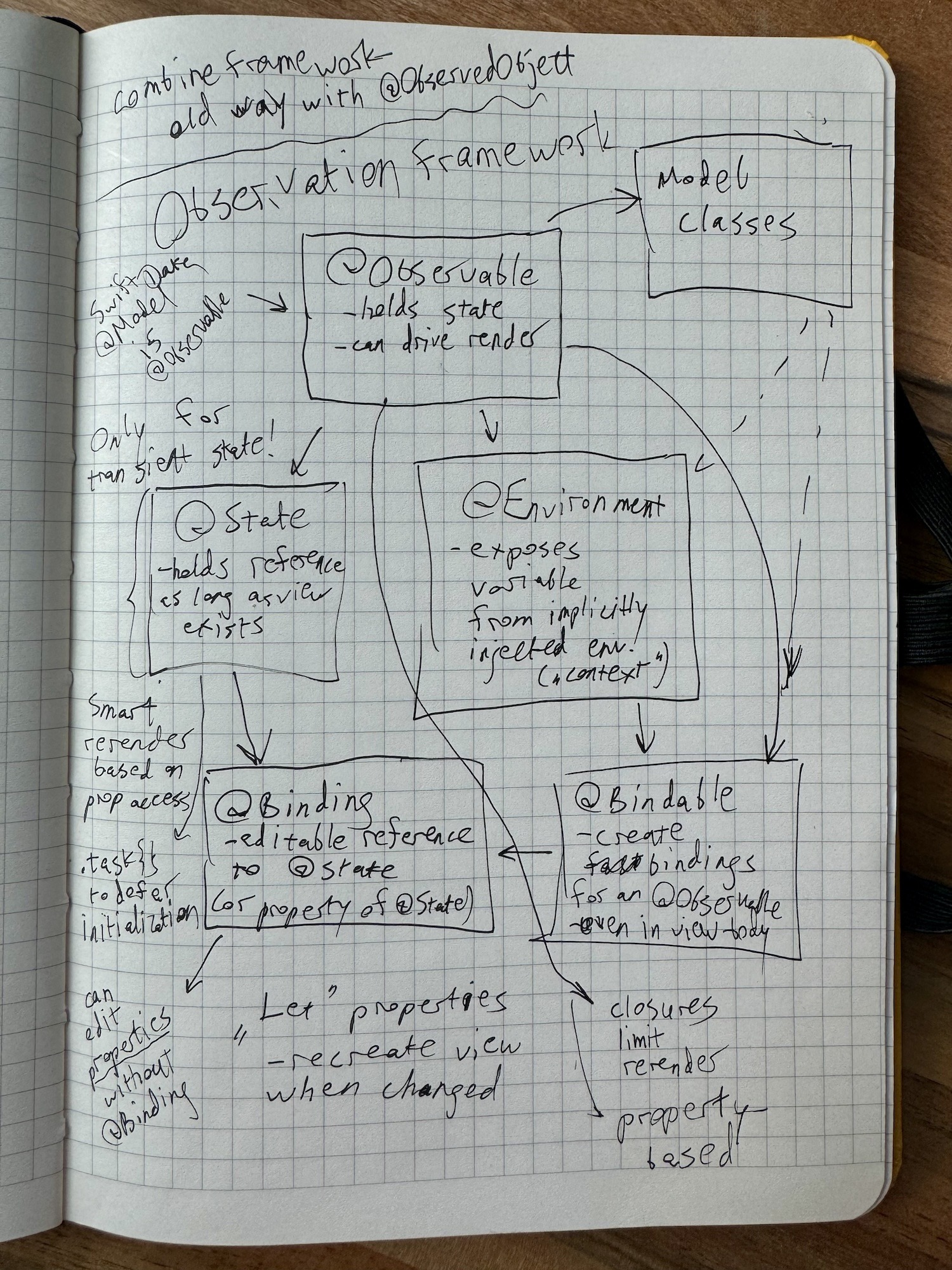
Конспект після вивчення Observation.
Коли йдеться по декларативні презентаційні фреймворки, я звик до React та його парадигми “воно само магічно перемалюється”: при найменшій потребі React викличе всю ієрархію компонентів, а потім завдяки Virtual DOM ефективно впровадить зміни у реальність. У Swift все не як в React: хоч код теж має декларативний вигляд, але він працює на підписках на зміни в даних за шаблоном Спостерігач та оновлює тільки там, де відбулися зміни.
З одного боку, це ефективно та круто, але з іншого, потребувало чітко розуміти які дані можуть змінюватись та стежити за анотаціями. Такої простоти, як в React, не було.
Але це поки використовувався фреймворк Combine (офіційний, від Apple). Він надає загальну модель асинхронної обробки подій, а як окремий випадок — протокол ObservableObject для стеження за змінами в обʼєкті. Минулого року вийшов новий фреймворк - Observation. Більше деталей знайшов у супроводжувальному документі.
Observation, що цікаво, побудований не на підписці, а на механізмі зворотних посилань; серцем фреймворку є метод withObservationTracking, який зберігає всі звернення до відстежуваних атрибутів всередині та один раз викликає обробник, коли один з тих атрибутів змінився. (На наступний виклик ми можемо потрапити в іншу гілку коду та звернутися до інших атрибутів; тому щоразу перелік посилань будується наново.)
У SwiftUI все це приховано, та ми знову просто пишемо код, та він сам магічно перемальовується. Майже як в React. Але навіть краще ніж React, бо перемальовуються тільки ті компоненти, які залежать від атрибутів, що дійсно змінилися.

