Стендап Сьогодні
📢
Канал в Telegram @stendap_sogodni
🦣
@stendap_sogodni@shevtsov.me в Федиверсі
19.06.2024
Семантичні графи в Obsidian Canvas

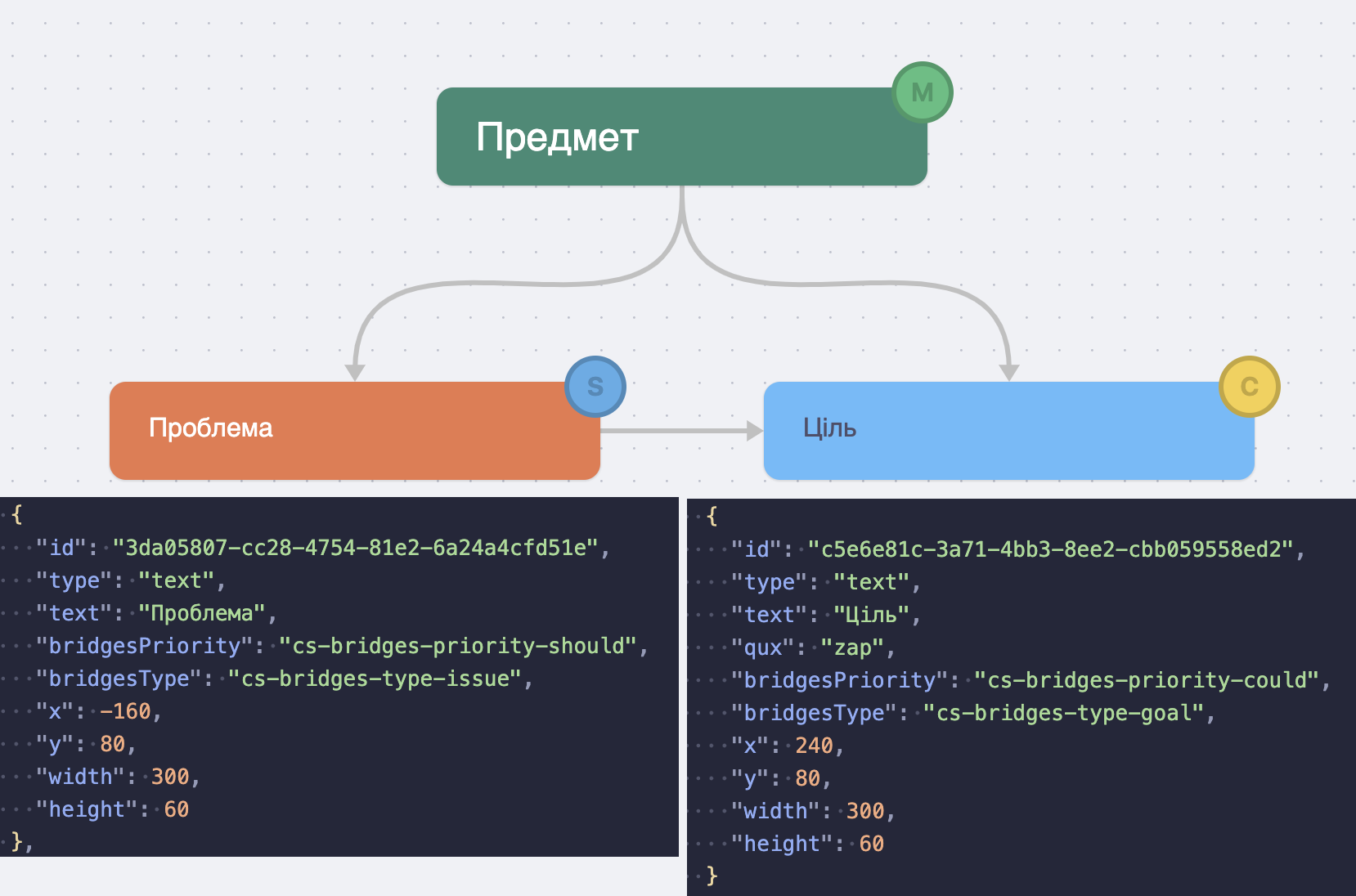
Приклад того, як воно виглядає (це за схемою BRIDGeS), а також коду вузлів. До речі, цей граф згенерував з тексту.
У форматі JSON Canvas мене відразу привабило те, що у вузлів та ребер можуть зʼявлятися власні атрибути; таким чином, канва набуває не тільки вигляду, а й змісту, тобто стає семантичною.
Наприклад, якщо порівняти моє виконання схеми BRIDGeS (див. малюнок вище) в Obsidian та офіційне в Figma, то в останньому схема має суто візуальний характер: це вузли різного кольору та приліплені до них візуально відмітки пріоритетів. А в Obsidian кожен тип вузла та кожен пріоритет стає атрибутом.
Мені зараз для планування потрібне рішення, щоб було помітно, де задача, де питання, де ідея, а де просто факт. Поки що просто придумав фарбувати активні задачі червоним, а виконані — зеленим (це єдина вбудована можливість оформлення, якщо не рахувати Markdown). Але хочу зробити власні атрибути, та за допомогою Obsidian Canvas Style Menu їх оформити.
Це стане корисним для автоматичної обробки. Наприклад, скрипт може знайти в канві всі задачі, та зробити список за пріоритетом. Також, звісно, оформлення допомагає розрізняти вузли, причому можна навіть комбінувати класи: на ілюстрації зверху дуже просте поєднання типу (за кольором) та пріоритету (міткою); але можна робити навіть на кшталт “якщо це задача та вона виконана, показати галочку.”

