Стендап Сьогодні
📢
Канал в Telegram @stendap_sogodni
🦣
@stendap_sogodni@shevtsov.me в Федиверсі
06.07.2024
Стискання шрифтів для вебу

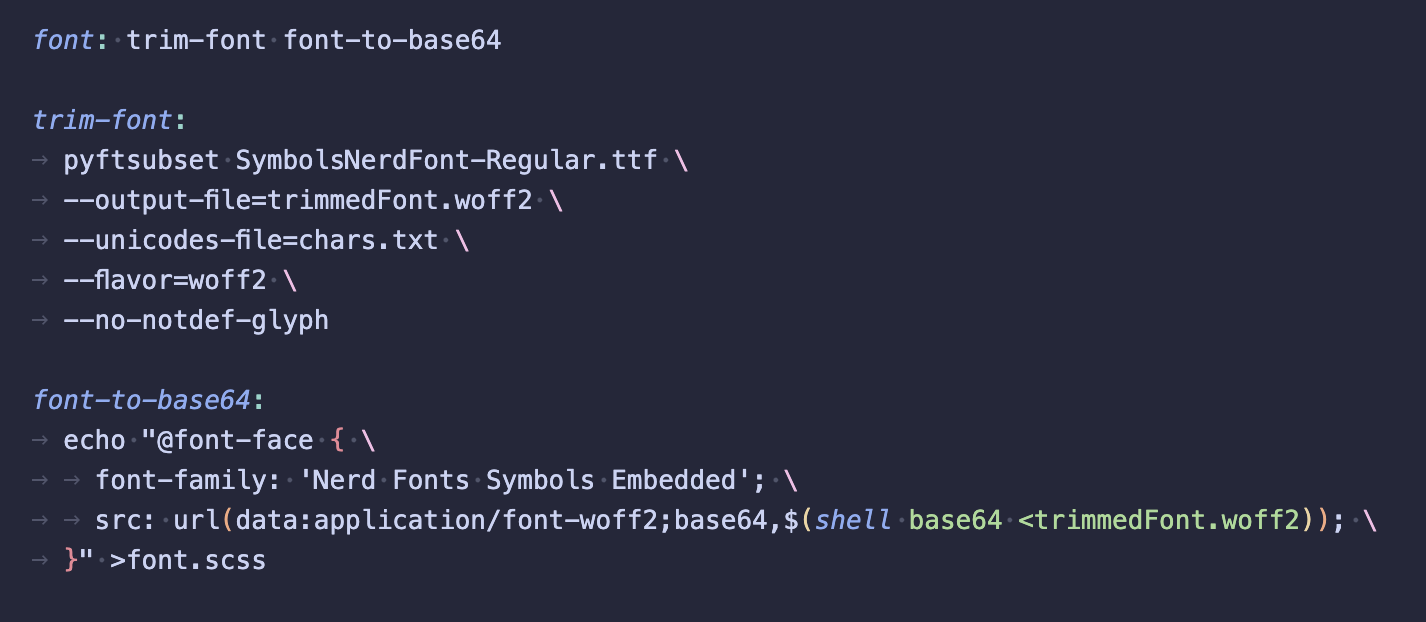
Зміст Makefile для збірки шрифту. (Як бачите, у виборі тулчейну для мого CSS я дуже старомодний.)
Закінчую роботу над значками для Obsidian. Як минулого разу казав, шрифт значків всім гарний, от тільки завеликий за розміром. Взявся обрізати шрифт, щоб залишилася тільки та купка значків, яку я використовую.
На то знайшов бібліотеку fontTools - до речі, ще один продукт на Python, який треба встановлювати на пайтонівський намір. Ну, зате, на щастя, brew install fonttools теж працює. Бо всі ці pip та virtualenv то просто жах.
FontTools вміє багато всього, а мені була потрібна команда subset - вона саме й обрізає шрифти під замовлення. Приклад можна побачити на знімку вище. Взагалі все дуже прямолінійно: даєш шрифт, даєш символи чи їх діапазон — та готово.
Працює навіть надто гарно, бо я довго не міг зрозуміти, чому ж на виході “порожній” файл у 1 кілобайт. Ну не може пʼять значків влазити в 1 Кб! А виходить, що можуть — переконався, коли нарешті наважився перевірити результат на ділі. Тепер мені рішення зі шрифтом для значків подобається ще більше.
Нарешті, тією ж командою можна перекодувати шрифт у WOFF2. Дописав також скрипт, який відразу загортає його в .scss, щоб не робити цього вручну кожного разу, як додам новий значок.

