Стендап Сьогодні
📢
Канал в Telegram @stendap_sogodni
🦣
@stendap_sogodni@shevtsov.me в Федиверсі
15.07.2024
Генерація кольорів для CSS у 2024

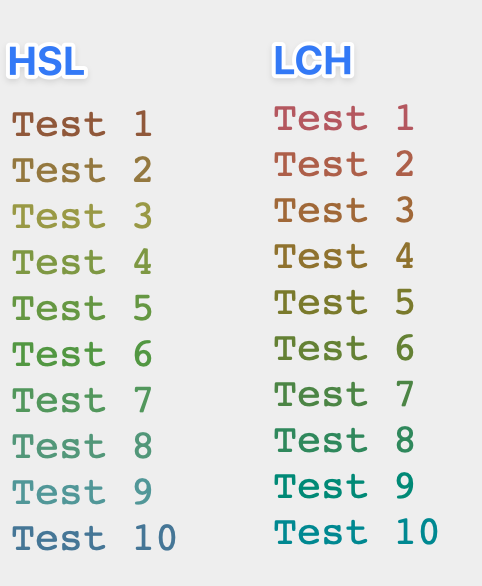
Порівняння кольорів, згенерованих за моделями HSL та LCH
Інколи виникає потреба згенерувати палітру кольорів, які будуть різними, але сумісними. Наприклад, щоб розфарбувати аватари без картинок. Або, як мені довелося, позначити різними кольорами потоки у зведеному журналі. Абсолютно випадкові кольори нас тут не влаштовують.
В системі RGB згенерувати гармонічні кольори нелегко, бо кожна компонента має різну яскравість. Тому раніше в таких ситуаціях я обмежувався палітрою, обраною вручну заздалегідь. Цей спосіб дає, звісно, гарні результати, поки не потрібно більше кольорів, ніж заготовано. Та й не завжди є час доглядати вручну.
Проте RGB - не єдина модель кольорів, та сучасний CSS підтримує інші. Модель — це спосіб задання кольору через координати. Наступна за підтримкою — модель HSL, її підтримують 99% браузерів. Для нас важливо, що в HSL можна зафіксувати яскравість та насиченість, а змінювати відтінок. Таким чином генерація сумісних кольорів стає майже тривіальною:
`hsl(${(i * 360) / count} 50% 50%)`;
Або, якщо хочемо, щоб, наприклад, аватар користувача був завжди одного кольору, можна взяти решту від ділення ідентифікатора на 360, або хеш чогось. (До речі, 360 тут — це кількість градусів у колі.)
Ще є модель LCH/Lab - вона ще краще, бо в HSL яскравість не завжди відповідає сприйняттю. Але LCH підтримують тільки 91% браузерів. Плюс, за моїми перевірками, для такого завдання різниця невелика.

