Стендап Сьогодні
📢
Канал в Telegram @stendap_sogodni
🦣
@stendap_sogodni@shevtsov.me в Федиверсі
13.09.2024
SwiftUI на macOS: спостереження

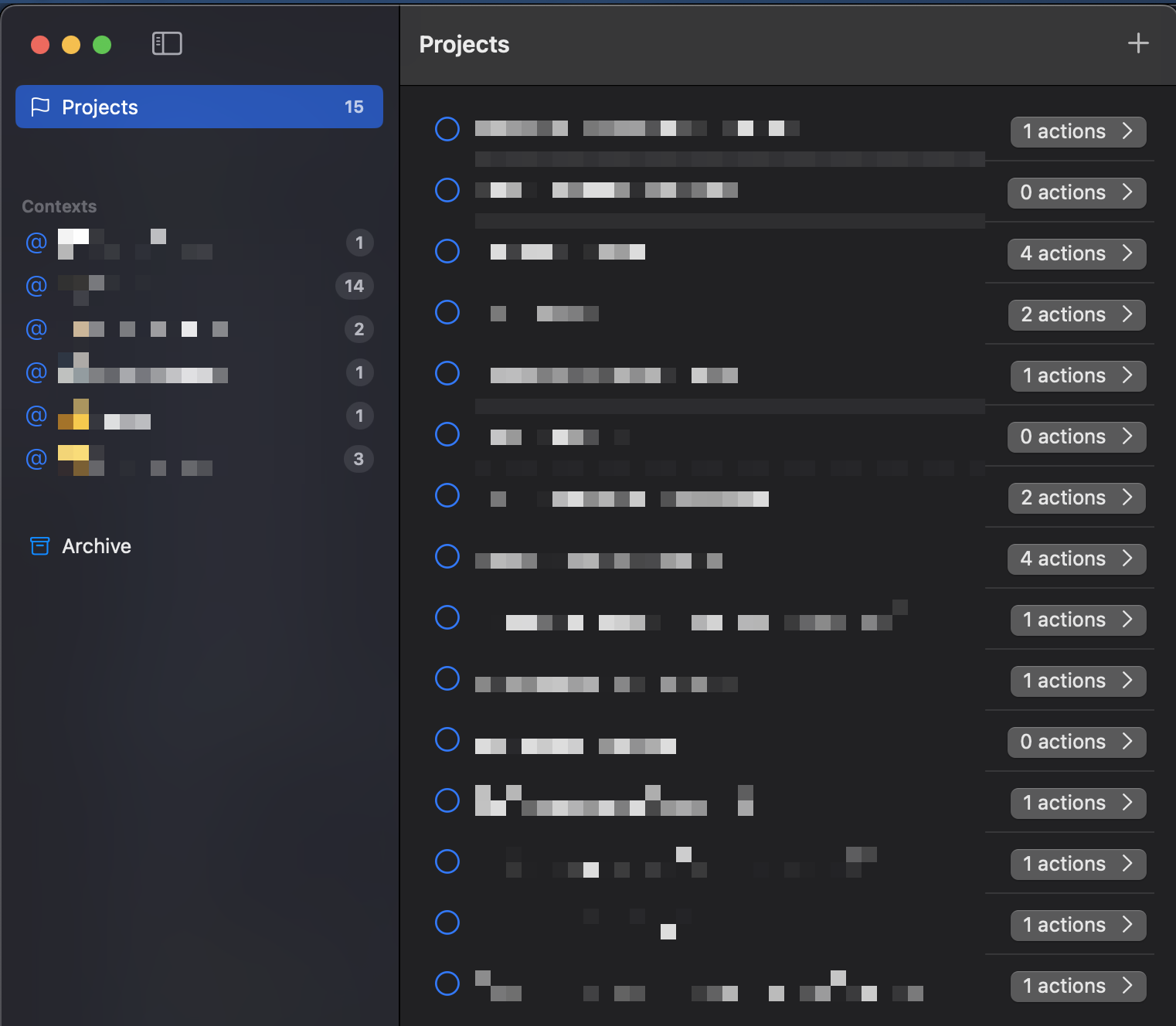
Що поки вийшло. Все ж трохи більше, ніж TodoApp. Взагалі моя мета з цим проєктом — не додавати функції, а покращувати “ядро”: списки проєктів та наступних дій.
За тиждень неквапливого програмування зробив собі на SwiftUI застосуночок для ведення списків по GTD. Декілька спостережень та висновків:
-
Дуже приємно працювати, коли дані сидять в JSON файлі. Резервне копіювання автоматично вже відбувається — як і для всіх моїх файлів. Міграції можна зробити хоч вручну. Експорт вже готовий. Імпорт нескладно зробити, може теж вручну.
-
Порівняно з вебом, зовсім немає “бекенду/фронтенду”. Це теж спрощує уявлення. Всі дії є безпосередніми: ніяких HTTP API.
-
Observation все ж дуже гарно працює. Будь-який клас з
@Observableстає моделлю та долучається до оновлення виглядів. It just works! Причому ми вільні використовувати функції та проміжні змінні. Головне, щоб під час промальовки було звернення до властивостей об’єкта з@Observable. (Або навпаки — якщо щось закешуємо та звернень не буде — то перемальовки теж.) -
Також до всього
@Observableможна додати@Bindableта писати дані прямо в модель. Це мінімізує потреби в локальному стані; він зберігає тільки дійсно локальні змінні як видимість діалогів, фокус полів тощо. -
SwiftUI взагалі теж приємний фреймворк, якщо звикнути до його ідіосинкразій. Головне навчитися рефакторити та різати компоненти. Порівняно з вебом, практично не потрібно “писати CSS”, тільки дещо коригувати те що є. З іншого боку… такого чистого аркуша, як у вебі, теж певно ніколи не буде. Але це більше задачка для дизайнерів.
🦀 Нарешті, щоб було веселіше, залишу вас зі статтею: Swift is a more convenient Rust.

