Стендап Сьогодні
📢
Канал в Telegram @stendap_sogodni
🦣
@stendap_sogodni@shevtsov.me в Федиверсі
08.12.2024
Дев-адвент 8: TreeMap

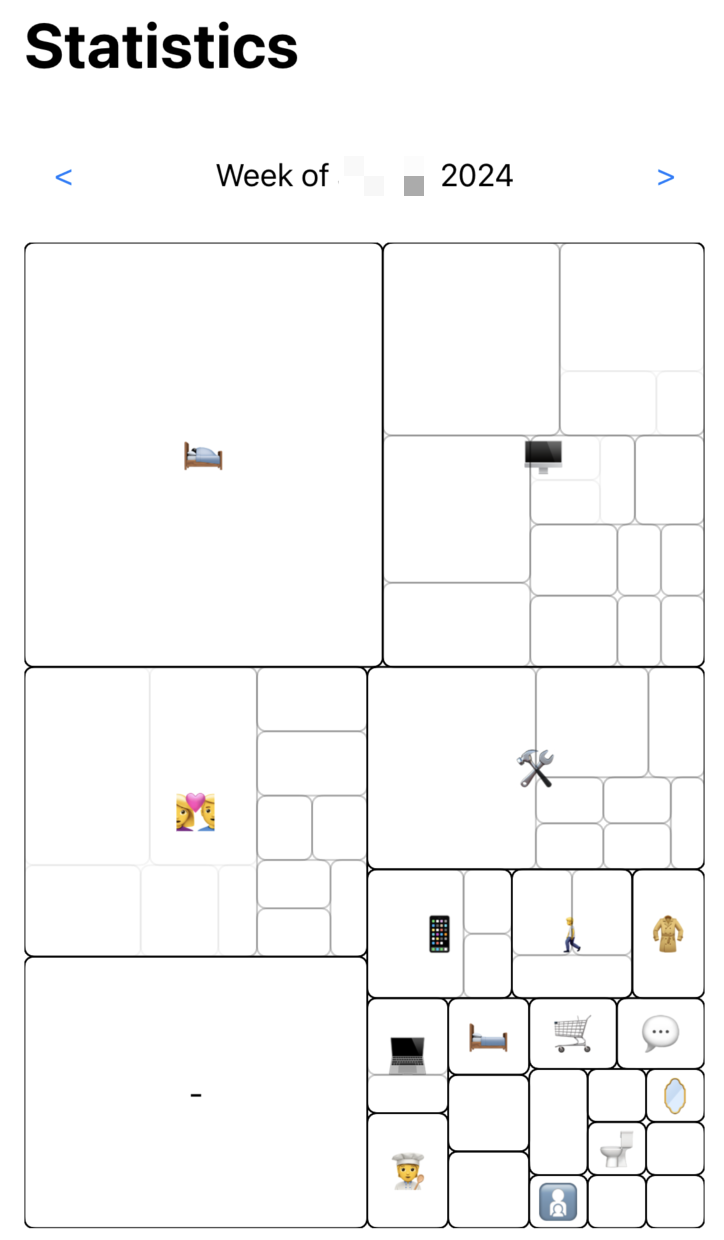
Ті самі вихідні дані, як і вчора — тільки в TreeMap. Краще, правда? (Фонові кольори зʼявляться пізніше.)
Вчора вже засинав та згадав чудову програму DaisyDisk - вона візуалізує зміст диска через вкладені “пироги”. Та тут же ж згадав іншу чудову програму - SequoiaView - яка років 20 тому будувала мапу диска методом TreeMap. (А якщо вам цікавий сучасний аналог для Windows, то є WinDirStat, я й досі ним користуюся.)
Але досить про аналіз дисків. Мені гадається, що TreeMap краще за інші методи влаштовує потреби мого стохастичного таймтрекеру, за одною причиною: вона ефективно заповнює весь простір екрана. А простору цього на телефоні ну дуже мало. Вкладеним пирогам чи Sankey буде тісно.
Якщо перший раз чуєш про “деревні мапи”, то це розбиття прямокутника на прямокутні частини, які пропорційні заданому розподілу ваг. Зазвичай розбиття рекурсивне. Є декілька алгоритмів для побудови TreeMap. Наївні алгоритми просто ріжуть в одному напрямку та роблять з прямокутника вафлю, що ніяк не наочно. Я обрав Squarify - це жадібний алгоритм, який намагається робити частини квадратніше. Перший результат — зверху.
Про побудову дерева тегів поки придумав робити так: перебираю теги від більшого до меншого; кожний тег “зʼїдає” всі збіжні (та менші) використання тегів; після чого продовжую з рештою тегів. Так деякі менші теги будуть розбиті між батьками: наприклад, може бути “комп/дзвінок” та “телефон/дзвінок”, зате буде досягнуте повне покриття без перетинів. Та, мені здається, так буде зручно досліджувати витрати часу.
Якщо ще додати параметри “завжди показувати тег на верхньому рівні” або навпаки, “ніколи не показувати”, то це покриє крайні випадки — наприклад “робота” значно важливіша, ніж “коворкінг/робота” та “вдома/робота”.

