Стендап Сьогодні
📢
Канал в Telegram @stendap_sogodni
🦣
@stendap_sogodni@shevtsov.me в Федиверсі
27.10.2022
Зручніше відображення даних з бази HealthKit

Health.app супротив корисної презентації даних
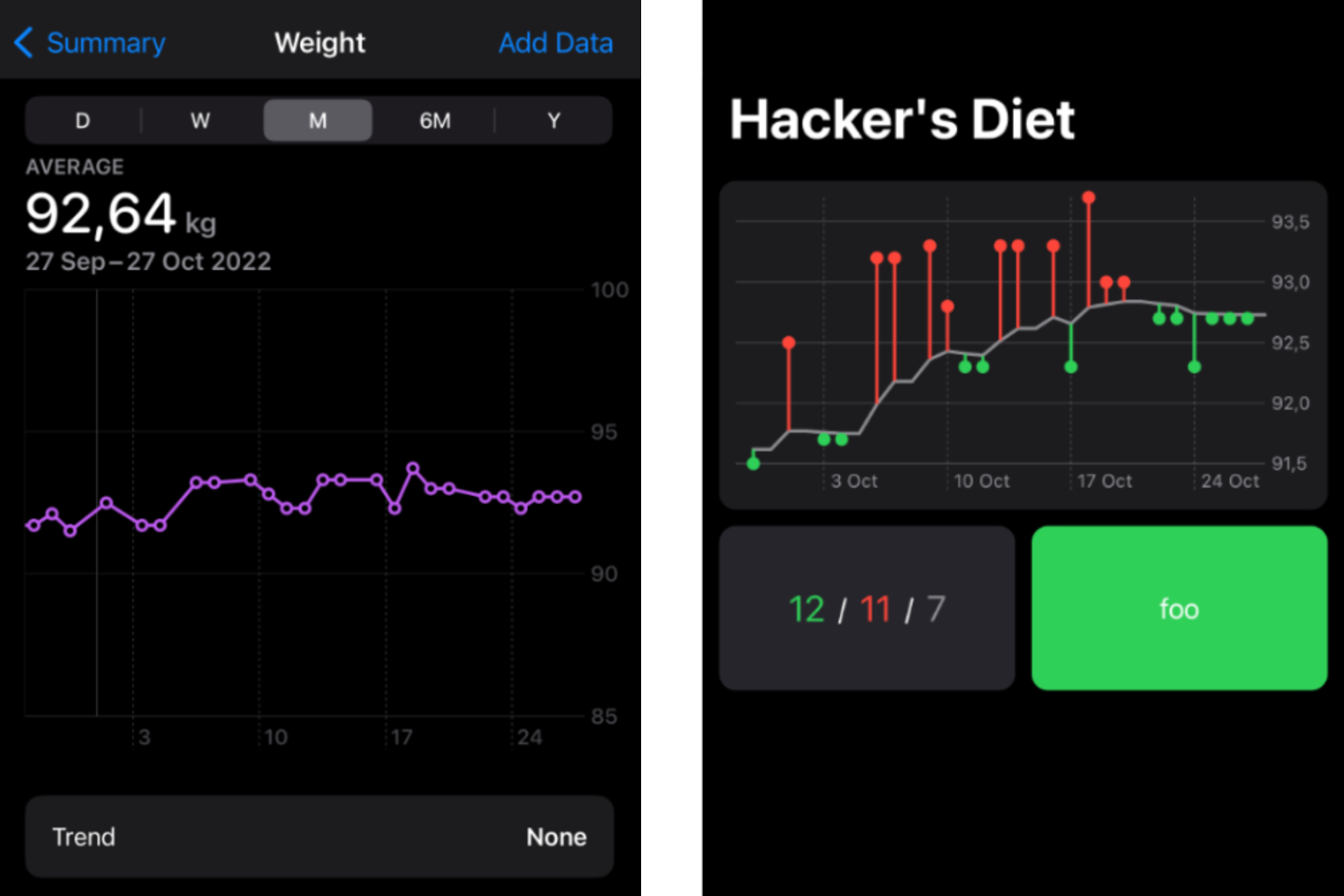
⚖️📉💚 Нарешті, можу проілюструвати, що я мав на увазі, коли казав, що вигляд даних у вбудованому додатку Health залишає бажати кращого.
Зліва та справа — одні й ті самі дані, а саме, вага протягом місяця. Залишаючи питання масштабу (над яким я ще планую працювати), основне покращення ось в чому: на моєму графіку лінія — то середнє значення, а саме, рухоме середнє. А крапки — то індивідуальні вимірювання. Кожне вимірювання зсуває середнє вгору чи вниз, це закодоване кольором та відмічено лінією. Так з першого погляду можна зрозуміти, що робиться. А якщо можна дати стислу оцінку, якщо підрахувати крапки за кольором.
Основна теза такого підходу — замість турботи про значення ваги, що постійно коливається, спокійніше дивитись на загальну тенденцію.
Взагалі це тільки початок того що я хочу зробити, але навіть в такому вигляді вже можна отримати користь, тому що додавати та редагувати дані можна через Health.app, як я писав раніше.
Систему з середнім я придумав не сам, а прочитав багато років тому у книзі Hacker’s Diet. То є легендарна книга, яку варто прочитати кожному інженеру, що хоче схуднути. Написав її засновник компанії Autodesk.
До речі, нічний режим у SwiftUI надається автоматично, якщо вживати палітру системних кольорів. Дуже зручно.

